- open_with
-
HOMELOADmainsubgamethumbTEXTquotememolink
-
♬
-
how_to_reg회원가입
X
이것저것 백업
#SECRET keyboard_arrow_down권한 있는 사람만이 열람 가능합니다.로드비 스킨 한 줄에 여러 개 출력하기 keyboard_arrow_down로드비 스킨 폴더 > style.css
body # log_list {
background-color: var(--list-color);
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: flex-start;
justify-content: space-evenly;
}
로 수정,
body # log_list .item 에
width: 49%;
혹은
width: 32%;
혹은
width: 24%;
를 추가함 각각 2개 3개 4개인데 가로가 충분히 넓지 않으면 깨질 가능성이 높으니까 주의!!!
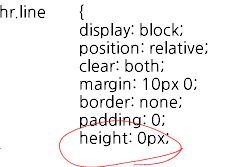
→끝이고 나머지는 아보카도 관리자 > 게시판 설정 > 페이지 당 목록 수에서 몇개까지 한 페이지에 나오게 할 건지 만져주시면 ok입니다 >_< 해시태그 때문에 # 뒤에 띄어쓰기 했으니까 검색할 때 감안하기!!!09.09 ✷ 16:02 답변일정 높이를 유지하도록 하기
body # log_list .item { } 안에
max-height: 650px;
overflow: auto;
를 추가해줍니다!! 높이는 개인설정대로 바꾸셔도 OK09.09 ✷ 16:02 답변모바일 대응
css > manager.css.php 의
@media all and (max-width: <?=$tab_width?>px) { 를 찾아서
(두 개 있는데 header가 있는 쪽을 권장!!) 이 괄호의 안쪽에
body .# log_list .item. item-inner .ui-pic {
width: 100% !important;
max-width: 100% !important;
}
body # log_list .item .item-inner .ui-comment {
width: 100% !important;
margin: 0px !important;
}
body # log_list .item {
width:100% !important;
height: auto !important;
}
body # log_list {
display: block !important;
}
를 추가합니다. 위 아래에서 # log_list는 전부 띄어쓰기 없이 붙여주기!
로드비에서는 해시태그에 걸려서 띄어쓰기 해뒀어요~~~09.09 ✷ 16:02 답변로드비 인스타 스킨 이미지 태그 작동하게 만들기 keyboard_arrow_downlist.log.skin.php
지비님 배포 파일 기준!!
아래와 같이 바꿔주기
비제님 코드
<div class="footer-memo">
<? if($list_item['wr_tag']) {
$hash_item = $list_item['wr_tag'];
$hash_exp = explode(',',$hash_item);
for ($ii=0; $ii<count($hash_exp); $ii++) {
?>
<a href="./board.php?bo_table=<?=$bo_table?>&sca=&sop=and&hash=&sfl=wr_tag&stx=<? echo trim($hash_exp[$ii]);?>"><span class="link_hash_tag">#<? echo trim($hash_exp[$ii]);?></span></a>
<? }
}
?>
</div></div>
</div>
08.11 ✷ 21:49 답변자주 수정하는 항목 파일 위치 백업 keyboard_arrow_down
1. 해당 스킨 폴더의 style.css - /** Notice Box **/
border_radius가 어떤 건 px로 적용해야 먹히고 어떤 건 ea(맞나?)로 적용해야 먹히던데 차이가 몰까...
2. 해당 스킨 폴더의 style.css - #navi_category { ... padding:
06.27 ✷ 23:48 답변